728x90
이전 포스팅에서 fragment를 교체하는 방법에 대해서 공부하였다.
이전 포스팅에서는 이전 fragment로 돌아가기 위해서는 스마트폰의 뒤로가기 버튼을 눌렀어야 했다.
이제는 상단에 뒤로가기 버튼을 만들어서 뒤로갈 수 있게끔 해보려 한다.
이를 위해서 ActionBar를 설정해야한다.
그 전에 메인 액티비티의 프래그먼트 화면에 접근해야 하므로 container라는 아이디를 주었다.

이제 메인 액티비티에 binding을 설정하고 onCreate 함수에 다음 코드 한 줄을 추가하면 액션 바가 만들어진다.
setupActionBarWithNavController(binding.container.getFragment<NavHostFragment>().navController)그리고 액션 바의 뒤로가기 버튼을 클릭했을 때 뒤로 갈 수 있도록 해야하므로
onSupportNavigateUp 함수를 오버라이딩하여 다음 코드를 추가한다.
override fun onSupportNavigateUp(): Boolean {
return binding.container.getFragment<NavHostFragment>().navController.navigateUp()||super.onSupportNavigateUp()
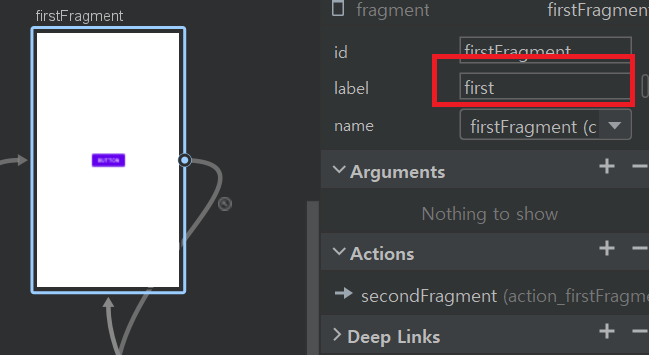
}그리고 navigation 디렉토리 안의 xml 파일에서 fragment들의 label을 지정해준다.

액션 바에 출력될 fragment 이름을 설정하는 것이다.


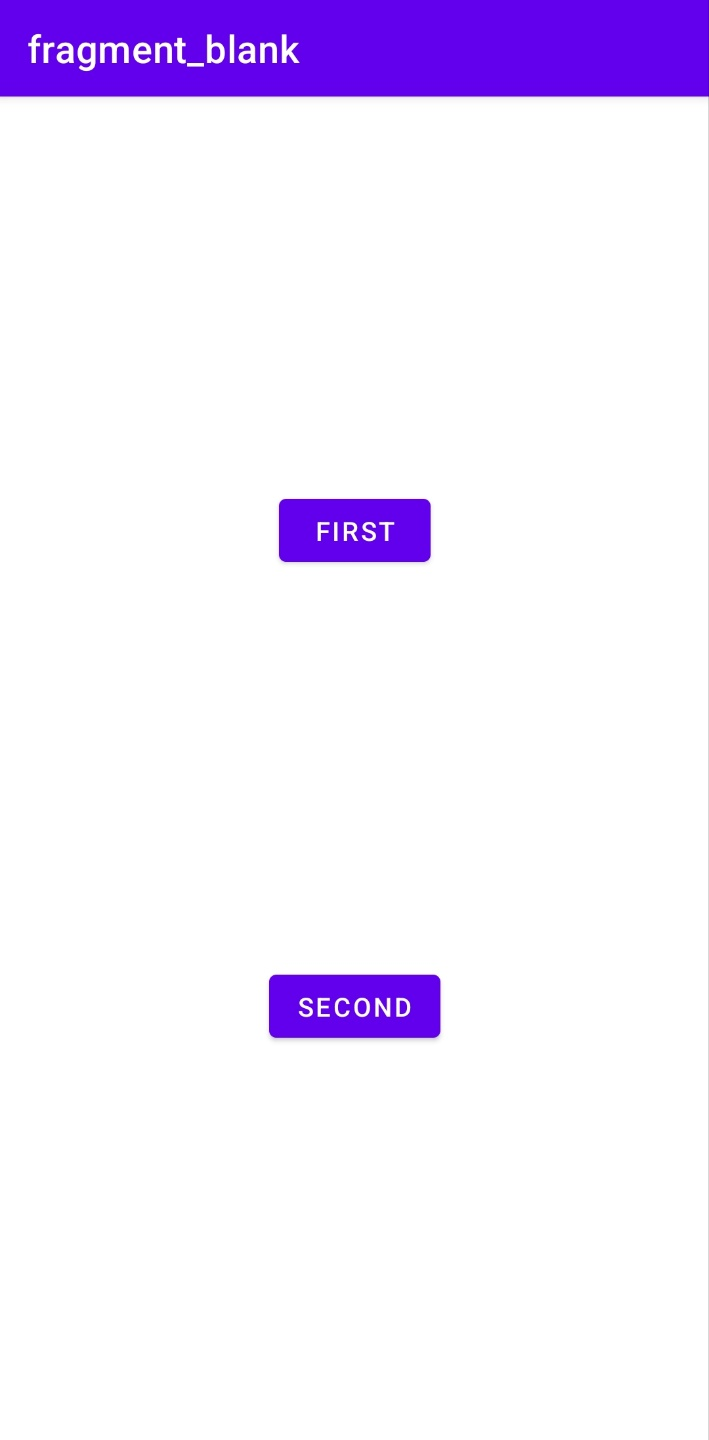
설정한 label과 뒤로가기 버튼이 작동하는 것을 확인할 수 있다.
메인 액티비티 전체 코드
class MainActivity : AppCompatActivity() {
lateinit var binding:ActivityMainBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding=ActivityMainBinding.inflate(layoutInflater)
setupActionBarWithNavController(binding.container.getFragment<NavHostFragment>().navController)
setContentView(binding?.root)
}
override fun onSupportNavigateUp(): Boolean {
return binding.container.getFragment<NavHostFragment>().navController.navigateUp()||super.onSupportNavigateUp()
}
}다음 포스팅은 fragment 내부 버튼이 아니라 하단에 bottom navigation을 설정하여 fragment를 교체하는 방법에 대해서 공부해보려 한다.
728x90
'공부 > Android Studio' 카테고리의 다른 글
| [Android Studio] Firebase와 연결하기 (0) | 2022.12.13 |
|---|---|
| [Android/Kotlin] Recycler view 사용법 (0) | 2022.12.08 |
| [Android Studio] fragment 사용법 3 (bottom navigation) (0) | 2022.12.01 |
| [Android/Kotlin] activity와 fragment에서 view binding 사용법 (0) | 2022.11.22 |
| [Android Studio/Kotlin] fragment 사용법 1 (fragment 교체) (0) | 2022.11.20 |