728x90
동기, 비동기
동기 비동기는 작업의 순서에 초점을 맞춘다.
동기 작업은 요청한 작업이 완료된 후 다음 작업을 진행하기 때문에 작업의 순서가 보장된다.
비동기 작업은 작업을 요청한 후 완료 여부를 따지지 않고 바로 다음 작업을 진행하기 때문에 작업의 순서가 보장되지 않는다.

비동기의 장점은 요청을 보내고 완료 여부를 따지지 않기 때문에 여러 작업을 동시에 진행할 수 있지만 어떠한 작업이 먼저 완료되는지 알 수 없다.
블로킹, 논블로킹
블로킹, 논블로킹은 코드의 흐름을 제어할 수 있는 제어권에 초점을 맞춘다.
블로킹 방식은 함수를 호출하면 호출한 함수에게 제어권을 넘겨주기 때문에 코드의 흐름이 멈춘다.
논블로킹 방식은 함수를 호출하면 제어권을 자신이 가지고 있기 때문에 코드의 흐름이 멈추지 않는다.

동기 + 블로킹
동기/비동기는 작업의 순서, 블로킹은 제어권에 초점을 맞춘다는 것을 기억하고 다음 코드를 보자.
function sleep(milliseconds) {
const start = new Date().getTime();
let now = start;
while (now - start < milliseconds) {
now = new Date().getTime();
}
console.log("작업 끝");
}
console.log("프로그램 시작");
sleep(3000);
console.log("프로그램 끝");

위의 sleep 함수는 while문을 통해 원하는 시간만큼 main thread의 동작을 멈추게 한다.
작업의 순서가 지켜지고 제어권을 sleep 함수가 가지기 때문에 sleep 함수가 실행하는 동안 코드의 흐름이 멈춘다.
즉 동기 + 블로킹 방식이다.
비동기 + 논블로킹
동기/비동기는 작업의 순서, 블로킹은 제어권에 초점을 맞춘다는 것을 기억하고 다음 코드를 보자.
function wait(milliseconds) {
return new Promise((resolve, reject) => {
setTimeout(()=>{
console.log("작업 끝")
resolve();
}, milliseconds);
})
}
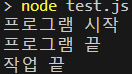
console.log("프로그램 시작")
wait(3000)
console.log("프로그램 끝")

작업의 순서가 지켜지지 않고 제어권을 넘겨주지 않기 때문에 wait 함수가 실행되는 동안 코드의 흐름이 멈추지 않는다.
즉 비동기 + 논블로킹 방식이다.
결론
작업의 순서가 지켜지면 Sync, 지켜지지 않으면 Async이다.
제어권을 넘겨주면 blocking, 넘겨주지 않으면 Non blocking이다.
출처
728x90