이전 포스팅에서 node.js 동작 원리를 살펴보면서 이벤트 루프에 대해 알아보았다.
https://growth-coder.tistory.com/305
[Node.js] Node.js 동작 원리 (node.js는 싱글 쓰레드일까? 멀티 쓰레드일까?)
Node.js가 싱글 쓰레드인지 멀티 쓰레드인지 알기 위해 Node.js가 자바스크립트 코드를 어떠한 방식으로 실행하는지 알아야 한다. 자바스크립트는 기본적으로 브라우저에서 실행하기 위한 언어이
growth-coder.tistory.com
기본적으로 자바스크립트는 브라우저에서 동작할 수 있는데 node.js는 자바스크립트를 브라우저에서 벗어나도 사용할 수 있게 해주는 자바스크립트 런타임이다.
이번에는 브라우저에서 자바스크립트를 실행할 때 이벤트 루프의 동작 방식을 알아보려고 한다.
node.js와 거의 유사하다.
브라우저 내부 구조
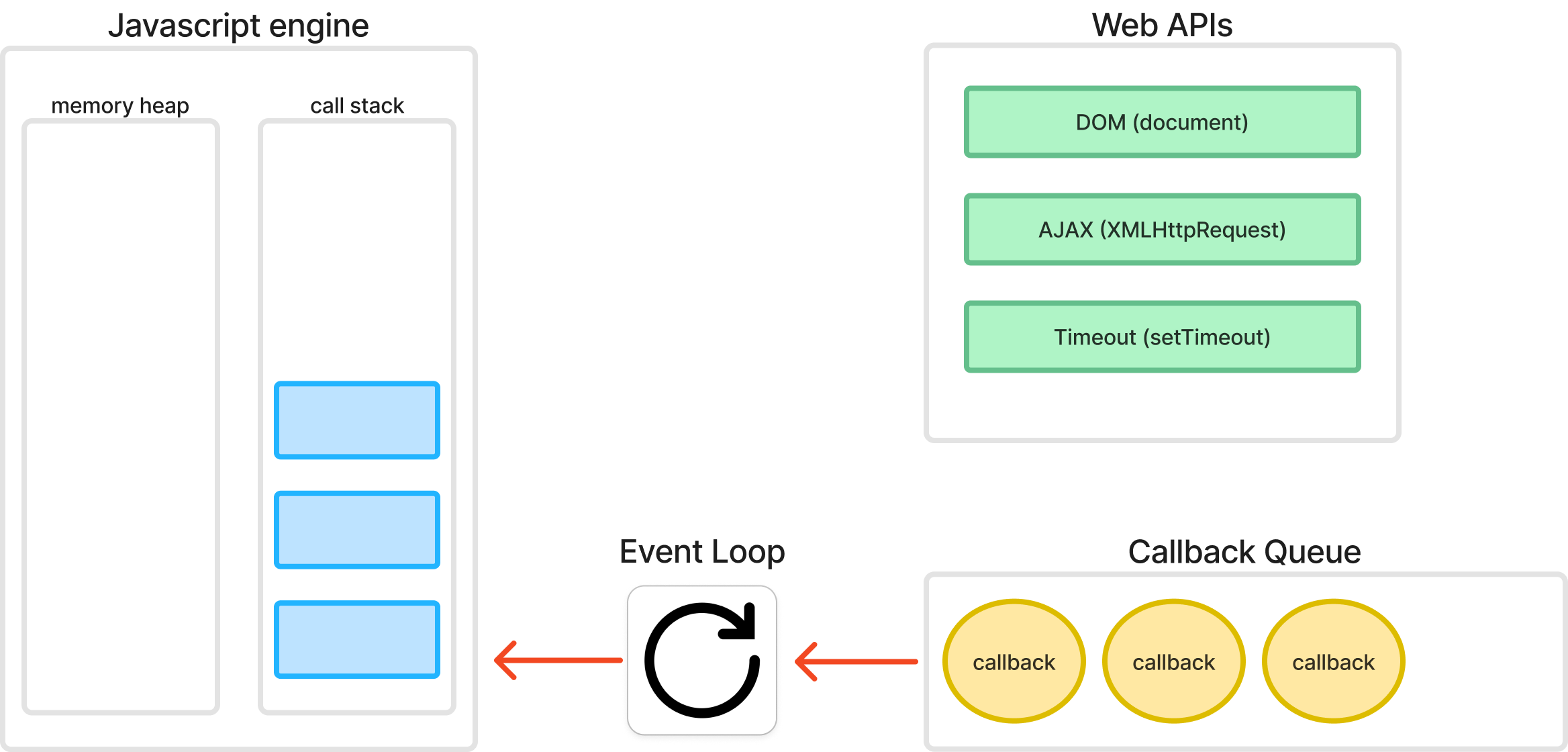
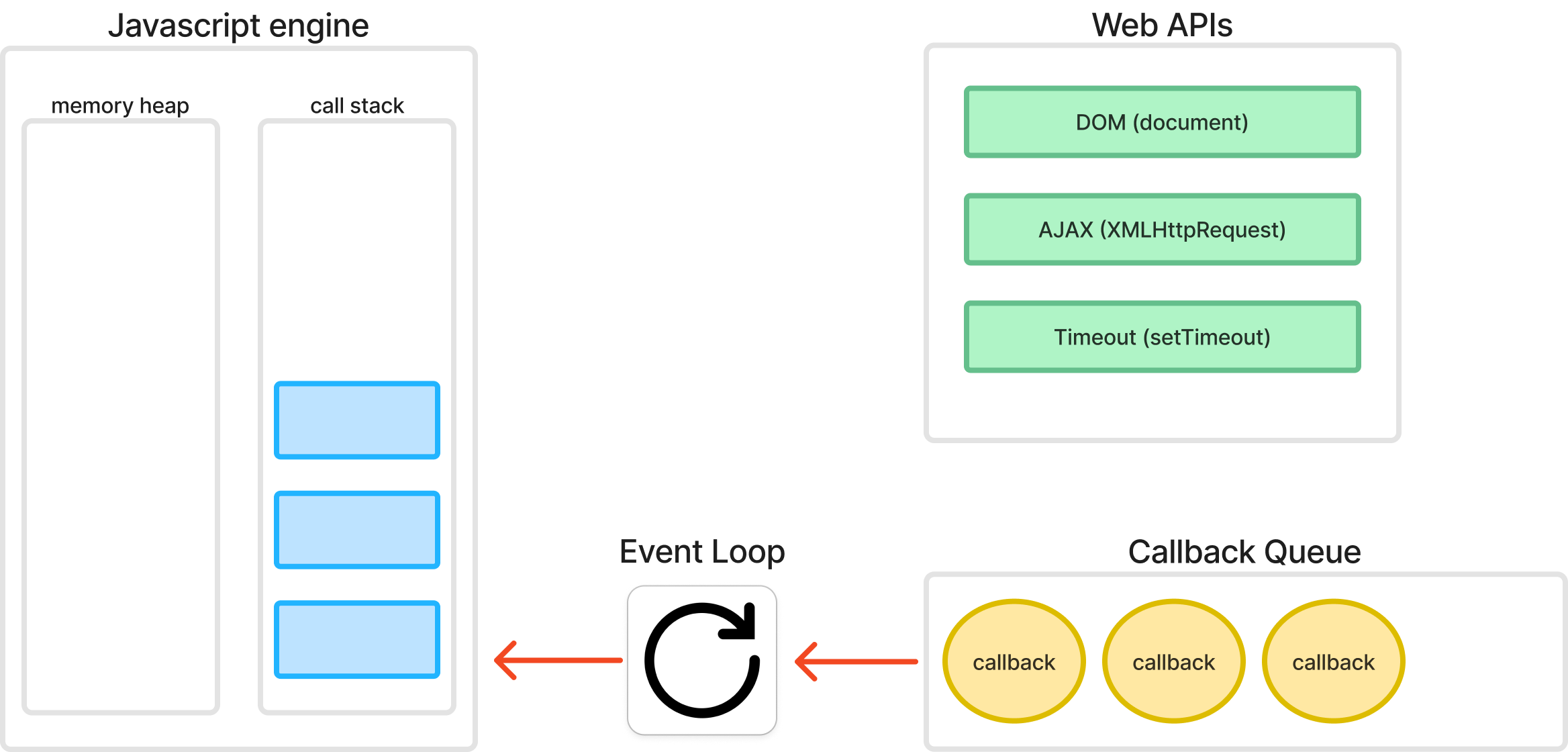
브라우저 내부 구조는 다음과 같다.

하나씩 자세하게 알아보자.
Call Stack
V8 엔진의 메모리 구조에는 call stack이라는 것이 존재한다.
자바스크립트 코드는 이 call stack에 하나씩 저장되어 실행된다.
다음 node.js에서 자바스크립트 코드가 실행될 때 call stack의 변화를 살펴보자.
function sayHello(){
console.log("hello world!");
}
console.log("프로그램 시작");
sayHello();

말 그대로 stack 형식으로 명령어들을 하나씩 쌓아가고 실행하면 스택에서 제거하는 형식이다.
자바스크립트는 하나의 호출 스택만 가지고 있고 이는 한 번에 하나의 일만 할 수 있다는 뜻이다.
Web APIs
브라우저에서 제공해주는 API이다.
DOM 조작, AJAX와 같은 네트워크 요청, 타이머와 같은 다양한 작업을 처리해주는 API들을 제공해준다.
Web APIs가 제공해주는 API마다 스레드가 할당되어 있어서 메인 스레드와 별도로 동작할 수 있다.
더욱 다양한 API들은 아래 문서에서 확인할 수 있다.
https://developer.mozilla.org/en-US/docs/Web/API
Web APIs | MDN
When writing code for the Web, there are a large number of Web APIs available. Below is a list of all the APIs and interfaces (object types) that you may be able to use while developing your Web app or site.
developer.mozilla.org
Callback Queue
비동기 작업을 등록할 때 비동기 작업이 끝났을 때 실행하기로 한 callback 함수가 등록되는 공간이다.
브라우저의 Callback Queue는 Task Queue(Macrotask Queue라고도 부른다), Microtask Queue로 나뉜다.
- Task Queue(Macrotask Queue) : setTimeout, setInterval, fetch와 같은 비동기 함수에 등록된 콜백 함수가 들어간다.
- Microtask Queue : promise.then, process.nextTick 같은 비동기 함수에 등록된 콜백 함수가 들어간다.
Microtask Queue의 우선순위가 더 높아서 Microtask Queue가 모두 비워지면 Task Queue의 콜백함수가 비워진다.
Event Loop
이벤트 루프는 브라우저 내부의 Call Stack, Callback Queue, Web APIs 등을 모니터링하면서 비동기 작업을 관리한다.
이벤트 루프는 Call Stack이 비어있을 때 Callback Queue에서 Callback 함수를 꺼내서 Call Stack에 추가한 뒤 실행한다.
구체적인 동작은 다음과 같다.
- Call Stack이 비었다면 다음 동작을 수행한다.
- MicroTask Queue에서 콜백 함수를 꺼내서 Call Stack에 등록한다.
- MicroTask Queue가 비워질 때까지 1 ~ 2번 과정을 반복한다.
- Call Stack과 MicroTask Queue가 비었다면 다음 동작을 수행한다.
- Macrotask Queue에서 콜백 함수를 꺼내서 Call Stack에 등록한다.
- Macrotask Queue가 비워질 때까지 1 ~ 2번 과정을 반복한다.
비동기 코드 동작 방식
이제 다음 코드를 보면서 동작 과정을 예측해보자.
console.log('1');
setTimeout(() => {
console.log('2');
}, 1000);
console.log('3');
가장 먼저 console.log('1')이 call stack에 등록된다.

call stack에 담긴 코드가 실행되면서 console.log("1")이 call stack에서 사라지면서 setTimeout이 call stack에 등록된다.
setTimeout(() => {
console.log('2');
}, 1000);

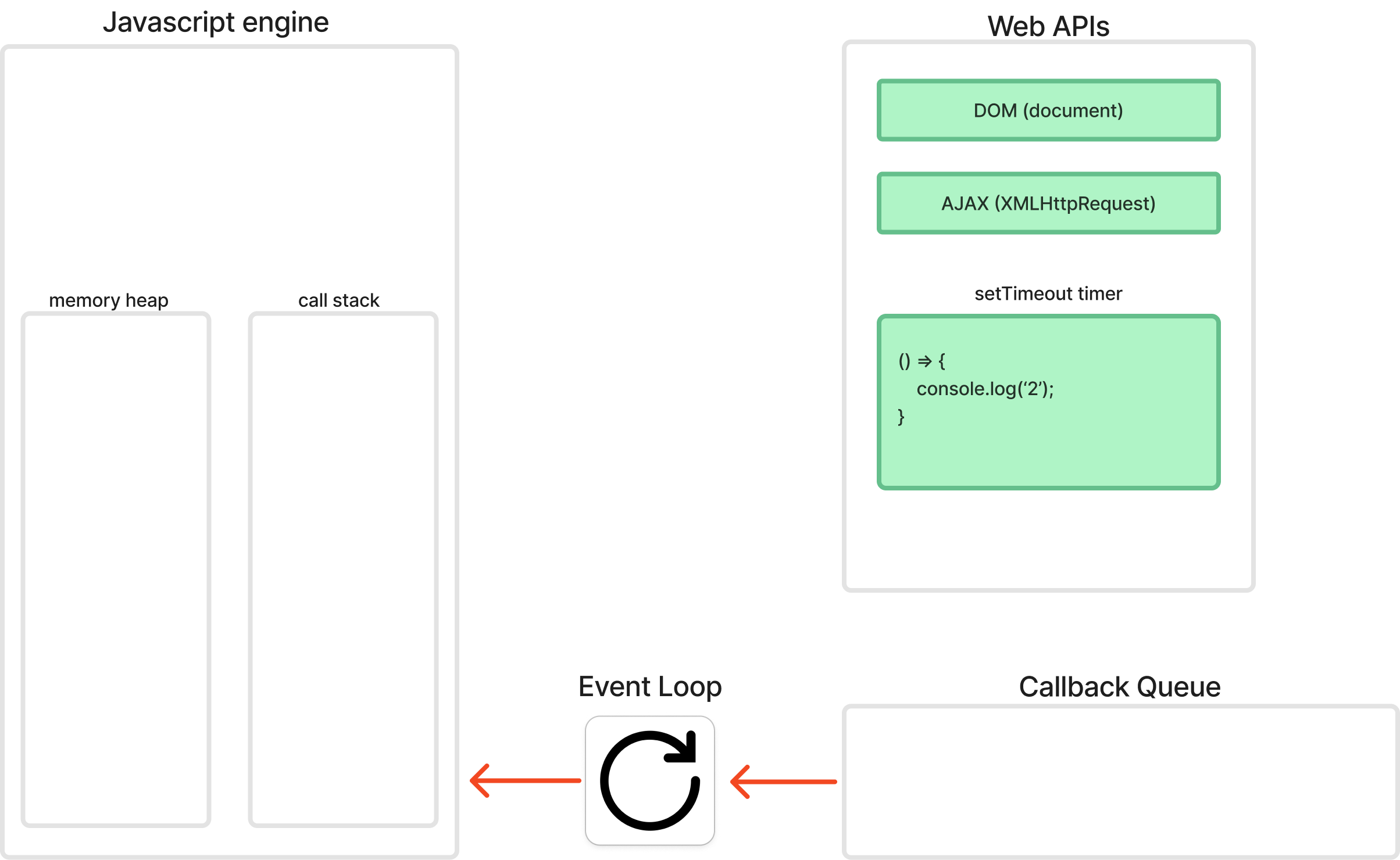
setTimeout이 실행되면서 setTimeout이 call stack에서 사라지면서 콜백 함수를 Web APIs에 등록한다.

아직 1초가 지나지 않았기 때문에 다음 코드를 call stack에 등록한다.

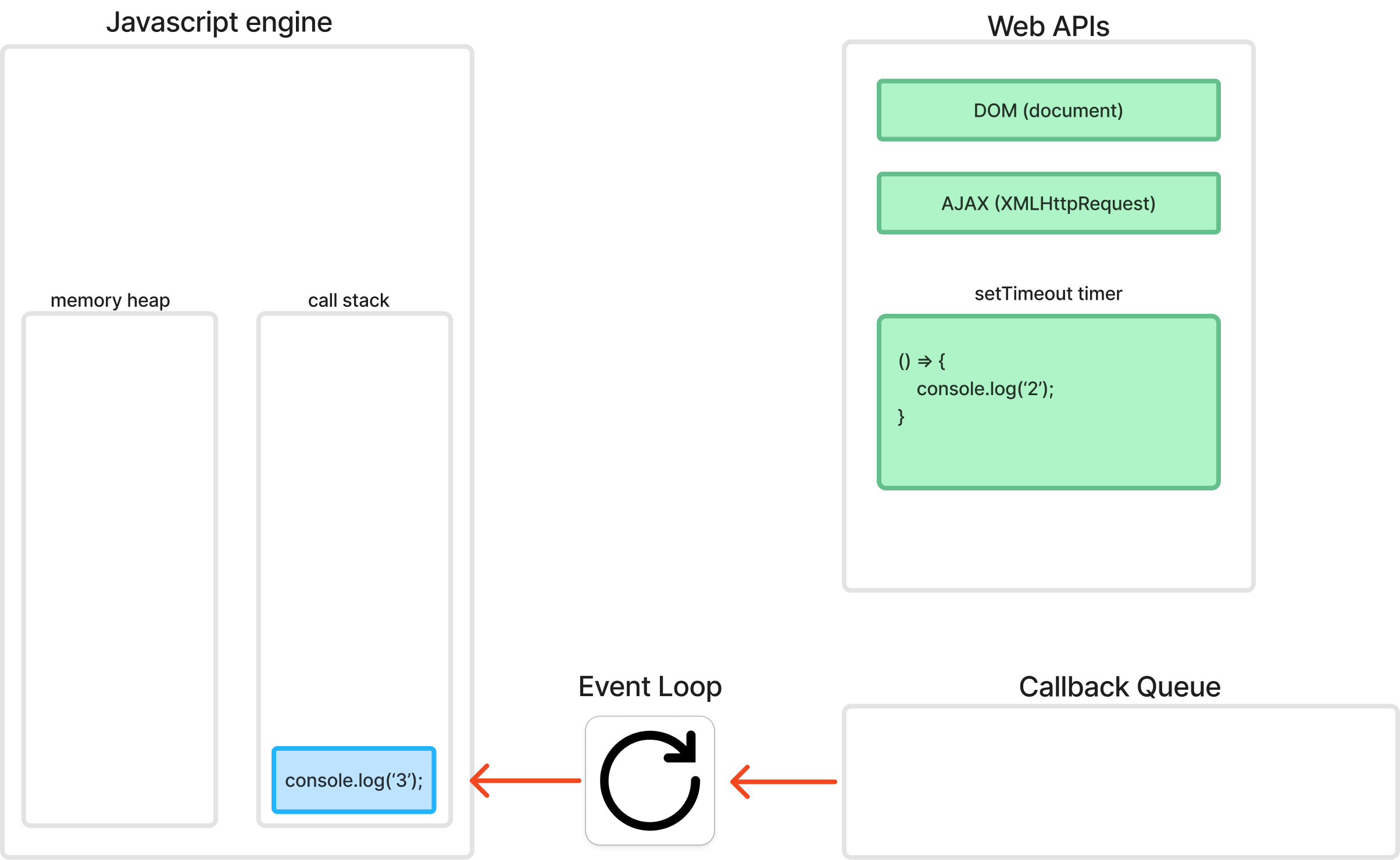
console.log('3')이 실행됟고 call stack에서 제거된다.

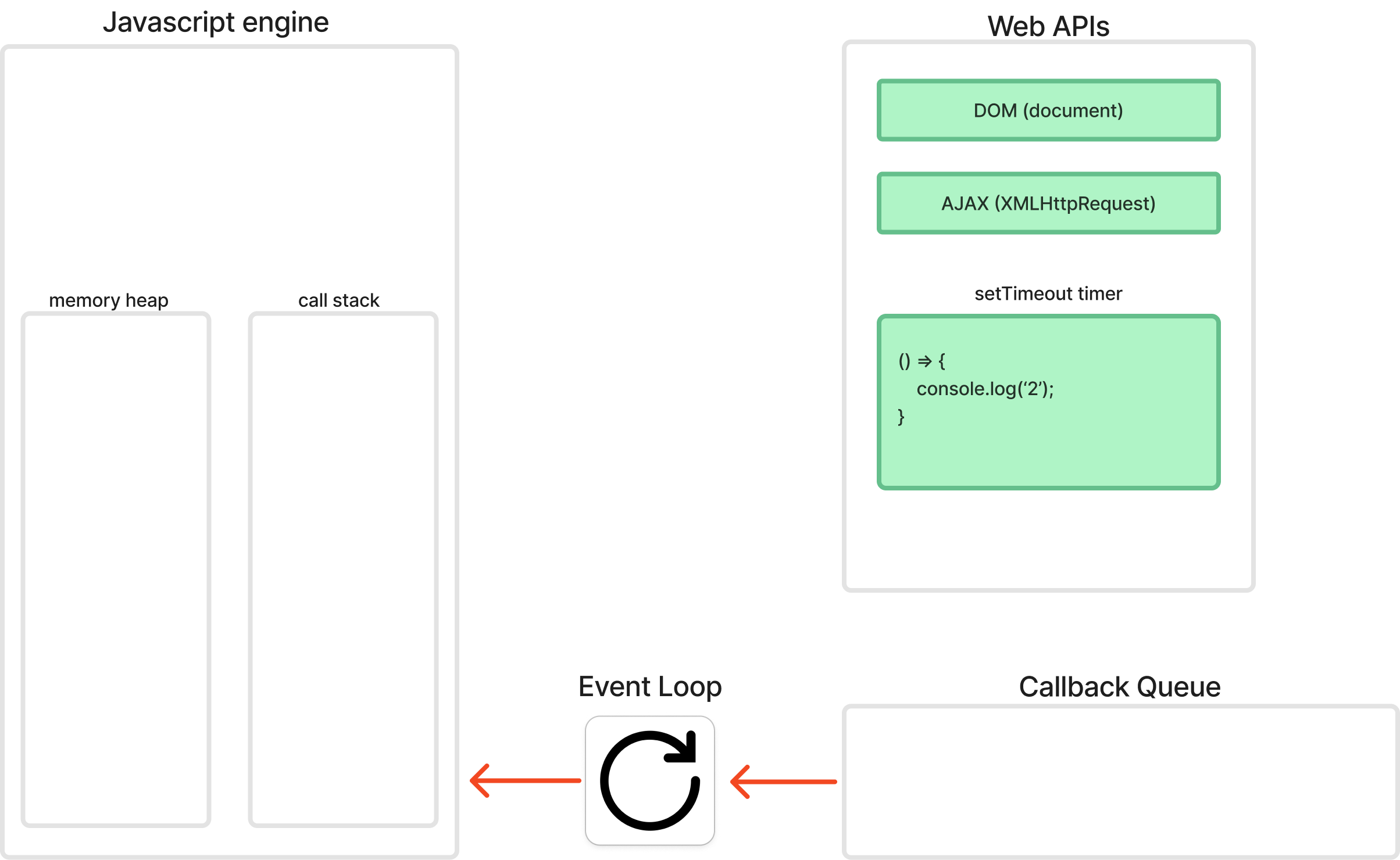
1초가 지나면 Callback Queue에 등록한다. (정확히는 Macrotask Queue)

call stack이 비어있기 때문에 Callback Queue에 등록된 callback 함수를 call stack에 등록한다.

call stack에 등록된 함수가 실행되고 종료된다.

즉 1 -> 3 -> 2 순서대로 출력된다.
아래 코드의 동작도 예측해보자.
console.log('1');
setTimeout(() => {
console.log('2');
}, 0);
promise().then((value) => {
console.log(value);
});
function promise() {
return new Promise((resolve, reject) => {
resolve('3');
});
}
만약 Macrotask Queue와 Microtask Queue의 우선순위에 대해 몰랐다면 1 -> 2 -> 3이라고 생각했을 수도 있다.
setTimeout의 콜백 함수는 Macrotask Queue에 등록되고 promise.then의 콜백 함수는 Microtask Queue에 등록된다.
그리고 Microtask Queue의 우선순위 높기 때문에 이벤트 루프는 promise.then의 콜백 함수를 먼저 call stack에 등록하게 된다.
즉 1 -> 3 -> 2 순서대로 출력된다.
비동기 코드를 실행할 때 이벤트 루프의 동작 방식을 알아보았다.
Promise를 사용할 때 이벤트 루프의 동작 방식은 아래 링크에서 확인할 수 있다.
https://growth-coder.tistory.com/309
자바스크립트 이벤트 루프 동작 원리 (브라우저) - promise
비동기 코드 작성의 어려움자바스크립트로 비동기 코드를 작성하다보면 예상치 못 한 오류를 마주칠 때가 있다. 이번 포스팅에서 비동기 코드를 작성할 때 할 수 있는 실수들과 이를 방지하는
growth-coder.tistory.com
출처
https://medium.com/@kamaleshs48/event-loop-in-javascript-c332b0f81b1e
Event loop in JavaScript
In JavaScript, the event loop is a crucial mechanism for managing asynchronous operations and handling events. It allows the execution of…
medium.com
🔄 자바스크립트 이벤트 루프 동작 구조 & 원리 끝판왕
자바스크립트 비동기와 이벤트 루프 브라우저의 멀티 스레드로 작업을 동시에 Javascript는 싱글 스레드 언어라고 들어본 적이 있을 것이다. '싱글' 스레드라 한 번에 하나의 작업만 수행이 가능하
inpa.tistory.com